The following projects are based on html. This list shows the latest innovative projects which can be built by students to develop hands-on experience in areas related to/ using html.

Imagine there is a Robot which can be controlled from anywhere in the world. Is it possible?? Yes, it is possible with Wi-Fi Technology. Through this project you are going to build a unique Walking Robot which can be controlled using Wi-Fi.

Abstract
Stock Management System is an online application created utilizing Java programming language. The principle goal of this undertaking is to oversee stock for an organization or association and deal with deals and acquisition of items. This task incorporates different modules and highlights to include, alter, see and erase stock-management-related things in the system database.
Management in every field is very much needed these days. Handling all the data manually by writing on the registers is a tough call. So here we have come up with store management system that not only makes good schedules but also work with regular updates of the store. This system is designed keeping the fact in mind that all dealers and manufacturers co-ordinate on time so that their profit will rise.

Our E-trade venture isolates into two primary parts; the initial segment is the making of dynamic E-business web destinations and overseeing them through our web website. The second part is shopping transactions that permit organization proprietors, who we make an E-business web website, to sell their items through our web webpage. This should be possible by demonstrating their items to customers and afterwards, buyers can play out all shopping procedures.

For ease down the tasks of police, prisoner face detection can be proven as a great tool in recognizing culprit’s face. Each minute detail of the criminal is stored in the database including his eye, ears, lips and nose, then these images are exposed to eye witness so that they could identify the criminal. Earlier there was not any proper method that ensures facial detection of the culprits, police team perform various measures in identifying criminal identification, this cannot generate good results. In the proposed system, firstly slicing of criminal images are performed and then that images have undergone instant visualization. Then the images which are sliced are linked to original images and appropriate details.
Want to develop practical skills on latest technologies? Checkout our latest projects and start learning for free

The web is by and large broadly utilized as a method for communication and alluded to as the window to the world. Individuals currently depend on the web to scan for data, to buy stock and to be educated regarding various administrations gave by an association.

Transport Booking System is a web-based application that is associated with a database. The database incorporates data about transports or buses, no. of seats accessible, inhabitance, accessibility, days and time of activity, no. of transports from point 'A' to point 'B', Price ranges, automatically generated reports and bills and so on.

Today Online Examination System is becoming a quickly developing assessment technique due to its speed and precision.

The primary point of "Internet SHOPPING" is to improve the administrations of Customers and sellers. It keeps up the subtleties of client instalments, item receipts, expansion of new clients, items and furthermore refreshing, cancellation for the same. It additionally stores the details of invoices created by clients and instalments made by them with all Payment methods like Visa.

If you are from a computer science background, you might have come across this phrase “phishing”. Phishing is an act of acquiring information such as bank card details, username, passwords, etc. from an individual illegally. In this ethical hacking project, we will create a phishing page of Facebook to acquire the username and login credentials of the victim. This project is for educational purpose only don’t misuse.
Following are the target areas where the phishing attack is performed - social networking sites, online payment sites, banking sites, online shopping sites, etc. This phishing technique is carried by sending a link to the victim via email or messaging applications.

We all surf the internet day and night on our PC’s and mobile phones. We come across a lot of websites and we also think of owning or making one for ourselves. If creating a basic website has always been your dream but you are not a coder then my friend let me tell you creating it does not require coding. This web development project gives you a simple guide of how you can create a basic but cool website for yourselves within hours.
Creating a website will always require a domain name, and hosting. The domain name, also known as URL is the name of your website. Hosting means the web server will allow you or allocate you the space to hold your storage. Both things will cost you something when you will buy it but then as it is said, “It is all worth it in the end!”.

Overview
When we create a webpage, we often are required to collect the data from the users. This can be done with the help of forms which act as a predefined template. The form consists of various options such as options, textboxes, checkboxes, etc. This helps the users to select the answers without writing a whole article about it. A form is very useful in taking surveys and collecting data from a large number of audiences.
Forms can be made with the help of HTML language but it is made more attractive and responsive with the help of CSS. The code of creating forms in the HTML language is the <form> tag. The form tag has many attributes and various elements such as submit, radio buttons, checkboxes, text areas, etc. These elements will help you to create a responsive form.

SEO or Search Engine Optimization is the major thing that helps a business to grow quickly and creates more awareness about the business and by reaching more people. SEO increases your website visibility by coming on top in the SERPs (Search Engine Result Pages). In this web development project, we will discuss the requirements to make an SEO friendly website.
To develop an SEO friendly website you need to think as a digital marketer and use technical SEO techniques while developing the website. Technical SEO improves your website code structure, content and helps search engines to crawl, interpret and index the website.
Content marketing is one of the SEO strategies used to improve the website traffic but technical SEO deals with the technical part and it involves more technical things to optimize the website infrastructure. Also, it is not a one time process as the search engine algorithm keeps updating, web developers should be aware and make the respective changes to maintain the search engine rankings.

With the advancement in technology, a huge change is happening in the education system. In this cloud computing project, we will develop an e-learning platform using cloud computing. Cloud computing is widely used in various fields because of its various applications and easy deployment. Nowadays with easy access to the internet and smartphones, everyone is able to connect and access online resources. This also expanded the use of cloud computing services.
E-learning is one of the fast and efficient ways to spread knowledge to learners from different parts of the world. E-learning uses modern technology and digital content to make the learning process more attractive. Effectiveness, consistency, scalability, reduced costs, etc. are some of the advantages of the E-learning platforms. But to set up an e-learning platform it requires a huge software and hardware resources. Cloud computing provides the best solution to set up the infrastructure for the e-learning platform with reduced costs. It uses the internet and remote servers to maintain data and applications.

In recent days you might have come across terms like blockchain, bitcoin, cryptocurrency, etc. frequently. Blockchain is a technology that finds its applications in financial institutions, cryptocurrency, healthcare, real estate, etc. Since the blockchain stores its data globally in different servers - allowing everyone to see the entries in real-time, it is difficult for an individual to take over the control or manipulate the data. We are going to use blockchain to develop a voting system to eliminate the election frauds.
In this blockchain-based voting system project, we will develop a distributed electronic voting system and also identify the technological limitations of using this system.

Overview
Parallax effect is imparted on a website to make it look more tempting and attractive. The parallax effect is the effect where the background picture moves with a different speed compared to the foreground picture. This relative speed creates a sense of depth in the picture. This helps in creating life-like pictures which are both attractive and tempting.
Nowadays, there are millions of websites which the audience visits; you must create a unique web page to hold the users onto your webpage. This web development project can be implemented through different ways such as with pixels, with per cent, aspect ratio, etc. All these ways are used with the CSS in order to customize the webpage. With the help of HTML and CSS, you can add this effect onto your webpage.

Got a long comprehension to read or saw a long written work which bored you. Want to play with words. Like counting different words in it and telling the frequency of each word and that too in a systematic way, then you are reading the perfect project for it.
Here is the web development project with UI plus backend calculation using ajax technique of Java Script inclusion:-

We often come across the login/register forms while we surf through the internet. It appears each time while we shop, watch Netflix, or play a game. If you have ever thought about opening a new business with a website and if you are planning to manually create your website on your own then you can go through this web development project for an overview of how to create a login/register page for your website.

Have you visited sites where you see the fancy review section, which is astonishing and attractive. This section adds a charm to the frontend development and creates a mark on the visitor of the page. So sites host both dynamic reviews and static. We will be learning a static way.
OUTLINE:
You can have this section with many reviews in your own project websites too and since it is a local requirement, we need not have the knowledge of ajax work or HTTP requesting. Just the javascript file is enough. Since it is a beginner project for web development, three types of files is enough for this.

Overview
If we look at a restaurant webpage, we find it quite engaging and interactive. The reason is that customers need to choose between various options such as dishes, themes, duration, fast delivery, seats, reservations, etc. To build a restaurant webpage, we need to use various tools of HTML and CSS such as radio buttons, checkboxes, action buttons, etc. In this web development project, we will look at how to build an interactive restaurant webpage.

To build a website you need to start right from building the homepage, the login/register page, the contact us page, the about us page, etc. And, if we are talking about an e-commerce website then there is much more to it such as products page, cart page, orders page, payment/checkout page, etc. Every building is built by blocks similarly every website is built carefully by taking care of web pages and made especially for the website. Web development is as easy as anything only if done with full determination and creativity.

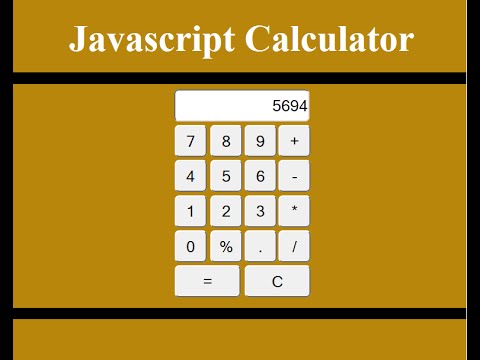
We have all seen shopkeepers using manual and classic calculators for billing purposes. But here is an easy web development project to make such a calculator but web-based. It is much more helpful if the calculator is web-based because all the manual errors get emitted. This small guide to building a calculator with HTML, CSS, and JS is super easy and is best suitable for beginners.

In this web development project, we are going to use Node Js and develop a web scraper to collect information from a website. As part of this project, you will learn and work with Node Js to connect the frontend and backend. Backend deals with server-side development. Unlike the frontend, the backend works behind the screen. It focuses on the architecture of a website, databases, scripting, etc. Backend developers write code to create communication between browser and server. For backend development, they build applications using server-side languages like PHP, Python, Ruby, Java, etc. And tools like Oracle, SQL, to communicate with the server and display it in the front-end for the user.

Front end development is the process of creating the front side of the web page or web application, the one the user sees when visiting the website. Mostly the front end of a web page is designed using HTML, CSS, and JavaScript. Whatever the user sees in the browser is a mix of these programming languages. In this react project, we are going to develop an entertainment web app using react js. The objective of this project is to create an entertainment web application with an easy user interface and to ensure the site works correctly without any errors in different browsers, OS, devices, etc.

A word counter application facilitates its user to get information about the number of words in a particular article. This application is extensively used in the field of the content department. The writer has to be sure about the number of words they are inputting in the article. In this web development project, we will look at how to make a word counter application using languages such as HTML, CSS, and Javascript.
We all have gone through a phase where we need to write articles within a limited word limit, but we often end up writing less or more than the word limit. This application can solve that problem by using simple tools and syntaxes. In the project, you will learn about all the essentials needed for the important topics of web development. A word counter application is used in various fields such as plagiarism checker, article rewriter, SEO tools, etc.

Introduction
Coding a game is more satisfying than casual coding. Moving parts on a screen gives more happiness to coding efforts. This practical knowledge gives more ideas about the implementation of concepts. There are many games like a snake game. Cricket etc. But do you have knowledge about game development? If No, then this game development project will definitely help you to develop a game like Table tennis or commonly known as Pong.

Game development is one of the famous and interesting fields in today’s world. All of us like to play various games like racing, shooting, fighting, etc. But do you want to learn, How these games can be designed and developed? Let’s start this journey with basic game Space War Shooting which is commonly known as Space Invaders.

Overview
Creating a website is one of the prior tasks to endorse one’s business. If you are about to open some business, then it is better to create a website and advertise on the internet. Advertising and reaching people with the help of the website is quite common and effective. Building a website is also very important when it comes to web page layout and their interconnections between them. Although there are many readymade templates where you can get various designs, creating your own will help in connecting with the audience.

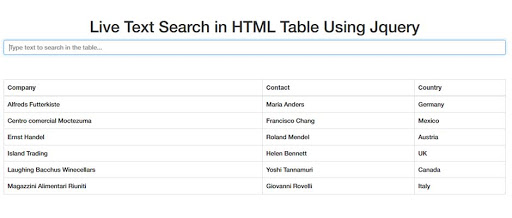
Today most of our daily work counter websites and browsing through them for any information we need. For the same purpose, you must have most commonly seen the search table where there is a table full of data and then you type some key in the search bar to get what you want. It is really common on websites today and easy peasy when tried making. Here, we will not use tools like jQuery. In this web development project, we will create a simple search table made with HTML and JavaScript.

You may often come across some form links which redirect you to a page. The page contains big boxes with some questions and here you are asked to fill in the boxes with the answers to their respective questions. These types of forms are often asked to fill by students to collect their data. Else, these forms are made for websites to collect feedback about the website. Such forms have many such advantages and may look tough to build but it is yet another easy task if you decide to do it with interest.

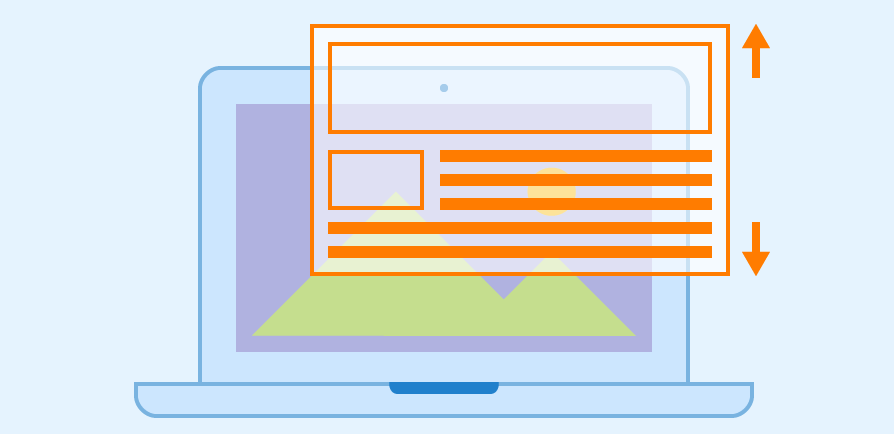
You must have seen many people talk about web development these days. It is high in demand in the IT industry where major IT solutions and businesses require a website and therefore website developers. Hence, you can start by learning HTML and CSS to learn how to create stylish and creative websites. This article contains a detailed project overview of the header part of the website. Go through it!

Full-stack web development is the combination of both backend and frontend development. A full-stack web developer takes care of all the coding related works such as handling databases, servers and designing the web page. In this web development project, we will learn to develop a basic one-page blog. By working with this full-stack web development project, you will develop hands-on knowledge on HTML, CSS, PHP, SQL, and many other programming languages.
What is full-stack development?
As previously mentioned full-stack web development involves the development of the frontend (front face of a website) and backend of a site or application. Mostly for any web development project a front end and back end developer is required but a full stack developer does both the works.

Overview
In this web application project, we will look at how to make a webchat system that will help the users to interact with others using the webcam. The webcam will be connected to both the ends and the users can communicate using this application. This application will use some features if PHP. With the help of a proper internet connection, we will be able to talk to our friends using this application.
In the project, we will make an application which will require the users to register their id. They can search for their friend’s id and talk with them. In this, we need to do the coding for the back end which will be done through PHP. The PHP application at the data server will search for relevant searches. The back end coding is very important as it will do all the searching and sorting.

Game is an interactive way of using leisure and even passing time. People love to play games irrespective of age. When doing web development, why not build your own game to interact with your computer. When building a project thing like this you do not require higher knowledge of web development, but a good hold on your basics and something more in javascript.
We require three files namely index.html, style.css, app.js as the HTML, CSS, JavaScript files and that is enough. We are not focusing on the UI/UX that much it is the game we will build to learn and progress. A simple, yet time taking project where you may need to amend each file in sync with each other and not one by one.

Websites become the very primary source of providing information to the users and customers. It is one of the most popular platforms for advertising too. Advanced and attractive websites grab the attention of most of the clients and users. If you don’t know how you can create these websites for schools and companies then don’t worry. Skyfi Labs are always here to provide you guidance for the project development. So let’s start learning with us.
Project Description
So here we are going to develop a static website for companies and colleges. Static websites have two types, single page and multi-page. We are going to use Bootstrap which is a framework for web development. So there are very basic steps and guidelines which are there in the implementation part of the article that will help you in the development of the simple website.

Game is an interactive way of using leisure and even passing time. People love to play games irrespective of age. When doing web development, why not build your own game to interact with your computer. When building a project like this you do not require higher knowledge of web development, but a good hold on your basics and something more in javascript.
We require three files namely index.html, style.css, app.js as the HTML, CSS, JavaScript files and that is enough. We are not focusing on the UI/UX that much it is the game we will build to learn and progress. A simple, yet time taking project where you may need to amend each file in sync with each other and not one by one.
![]()
Every day on the internet we see a lot of icons representing different ideas or companies. An icon is literally the face of an organization and designing it can take a lot of effort. A graphical icon is very creative sometimes and it attracts users. Creating an icon is not that difficult, especially from the time when web development became popular.
In this project, we will see how to create or edit an icon with the use of different elements of web development. For this project, we will use the UI/UX tools. There are some easy steps that you can follow to create a good icon or edit some of the popular icons. This project will obviously bring out the creativity in you and you will also learn about the different tools used to develop some graphical page.

The To-Do list has become quite a famous application as the people nowadays want to keep their day planned. In the to-do list, all the necessary items that are to be covered or attended on that particular day are listed. We can modify it by adding notifications to that list which will remind us what to do next. This can help us to save time and get our work done on time.
The application will be built using the base concepts of HTML, CSS and apart from them we will use Javascript. Javascript makes the application more dynamic and it helps in computing the values through variables. You will obviously need some knowledge about javascript such as functions, variables, array, objects, etc. In this application, the user will be able to add tasks and delete them easily. When the task is completed then the user can strike through them, which indicates the task is completed.

We all are familiar with Emails and SMS. We use them for our day to day communication purposes. Generally, we use Gmail or Hotmail for the mail sending and receiving and many SMS applications for chatting or any office work. Today you get in touch with a large number of people on his mobile within seconds using Bulk SMS. Enterprises always touch with their own customers and staff via Bulk SMS. Skyfi Labs will provide basic guidelines for this project. So stay connected with us.

Introduction
Almost all academic institutes use the Management Information System portal which is commonly known as MIS to stay connected with the students. It consists of all the information of the students and institute which is easy to handle. In this web development project, we are trying to mention basic highlights and guidelines for developing such a portal. If you want to learn more technologies and projects then stay connected with Skyfi Labs.

In this web development project, we will learn about how to create a product landing page. Let us understand first that what is a product landing page? A landing page is quite similar to the homepage of a website but it is more accessible through keywords. So, we will see how a landing page reaches more people than a typical homepage. A homepage for a website consists of different links to the other web pages whereas landing pages are often created to campaign some specific product. It helps in getting more people on your page.
A webpage for the same is created using languages that are HTML, CSS, and JavaScript. While creating a product landing page we have to make sure that a good CTA button is created. A CTA or Call to Action button is created to bring the users directly to the official website. A CTA looks attractive and is quick to take the user instantly on the webpage.

Overview
Creating a personal webpage can be something that can add plus points to your portfolio. Making a resume is very important if you are a fresher and looking for good jobs. If you want to impress the interviewer then you can represent yourself in the form of a personal website. A portfolio webpage looks like a resume that consists of your achievements and qualifications in an attractive manner.
In this web development project, we will be creating a good portfolio webpage which will act as a resume for one. For this project, we will need to have some knowledge of HTML and CSS. HTML will be used to create the base of the webpage and CSS will be used to add effects to it.

You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
Want to develop practical skills on latest technologies? Checkout our latest projects and start learning for free
Join 250,000+ students from 36+ countries & develop practical skills by building projects
Get kits shipped in 24 hours. Build using online tutorials.
Stay up-to-date and build projects on latest technologies