The following projects are based on web development. This list shows the latest innovative projects which can be built by students to develop hands-on experience in areas related to/ using web development.

Wordpress server is a PHP and MySQL based free and open-source blogging platform and a content management system. You can create your own website or a personal blog. This Wordpress is a tool for creating and personalizing a website or a blog where there are many free themes and design plan.

It is a processing environment where the passenger can book their airline seats. It works on the TCP/IP network and the communications are done based on its protocols. The system is very useful in giving the passengers an alternative way to book seats while at their comfort places. The addition of the new systems to the open architecture of the java system is provided by the VRS Suite. The suite consists of four parts which are reservations, flight inventory, fares, and ticketing ticket-less module. All the parts work together with each other to facilitate the service of booking the tickets.

Today everybody in the world is busy in their workplaces and they need some break to enjoy their lives. But earlier a few years back taking leave by asking the HR was so typical and difficult. The traditional system has now completely changed. The traditional system was difficult to operate. Now we have come up with the solution to this problem by making an online system that is able to track staff member leaves on the basis of HR approval. It can easily automate leave applications. The HR basically performs a major function in the online leave management system. He is the one who approves leaves. This idea mainly eliminates the need for tabulation work and automate the leaves in a very efficient way.

Abstract:
E-Auction is a web application created in java. E-Auction gives a commercial center which encourages purchasing items, for example, gadgets, furniture, household goods, bicycles, and vehicles and so on. This application empowers clients to purchase the merchandise by making quick and simple for anybody to post all the details of the item on the application.

Abstract
Stock Management System is an online application created utilizing Java programming language. The principle goal of this undertaking is to oversee stock for an organization or association and deal with deals and acquisition of items. This task incorporates different modules and highlights to include, alter, see and erase stock-management-related things in the system database.
Want to develop practical skills on latest technologies? Checkout our latest projects and start learning for free
Management in every field is very much needed these days. Handling all the data manually by writing on the registers is a tough call. So here we have come up with store management system that not only makes good schedules but also work with regular updates of the store. This system is designed keeping the fact in mind that all dealers and manufacturers co-ordinate on time so that their profit will rise.

The primary point of "Internet SHOPPING" is to improve the administrations of Customers and sellers. It keeps up the subtleties of client instalments, item receipts, expansion of new clients, items and furthermore refreshing, cancellation for the same. It additionally stores the details of invoices created by clients and instalments made by them with all Payment methods like Visa.

When it comes to submission’s we often tend to be late, or become lazy to do the assignments, practical’s and submit them late, or find it hard to submit it on paper. Let’s build a submission portal which helps students to submit their practical and assignments online easily. And the faculty can upload documents on the portal for students’ reference. The students can upload and download documents as well as the faculty. And students will then graded for their work on the portal itself.

Nowadays many companies, schools, colleges etc. take surveys regarding feedback of their particular products. It becomes hard for them to take it on paper, and plus it encourages to wastage of paper and affects the environment.
So, let’s build up a smart feedback system, where a particular company, school or college can register itself and create feedbacks for their products, teachers and working system. And allow their employees, students and parents to give them feedback.

Nowadays the usage of virtual devices is increased rapidly and most of the business depends on the internet to improve their sales and marketing strategy. A website plays a major role in the growth part of a company and helps them to scale up easily. Having a good website for your company will help you in the long run to achieve the targets.
In this post, we will discuss how to develop a simple web application using PHP and MySQL. Web development involves creating a website by developing the front-end and back-end with the help of client-side and server-side languages.

Dynamic websites are used to give interactive features to the users based on their request. A dynamic website uses both server-side and client-side languages such as Javascript, PHP, ASP, HTML and CSS to provide a dynamic interface for the users. You can easily develop a dynamic website using CMS (content management system) like Wordpress, Magento, Joomla, etc.
Having a dynamic website from your business will boost your sales by giving access to a wide number of people around the world.

Having an individual website for your business will give you a worldwide reach and also helps you to expand your market. A separate website for your business will build trust among your customers which will boost your sales. You can also reduce the cost by advertising online which is more effective than the print advertisement. In this cloud computing project, we will discuss the advantages of having a website and how to host a static website on AWS.

Serverless helps developers to launch the products faster, paves the way for ideal business implementation and reduces the infrastructure costs at the same time. Basically serverless is cloud computing model which allows the users to write and deploy code without worrying about the backend process. Here the backend process is taken care of by the Cloud provider.
In this cloud computing project, we will try to develop a website by using a serverless architecture. You will use AWS services like AWS DynamoDB, AWS Lambda, AWS API Gateway, AWS S3 and AWS Cloud Front to develop this serverless website.

If you are from a computer science background, you might have come across this phrase “phishing”. Phishing is an act of acquiring information such as bank card details, username, passwords, etc. from an individual illegally. In this ethical hacking project, we will create a phishing page of Facebook to acquire the username and login credentials of the victim. This project is for educational purpose only don’t misuse.
Following are the target areas where the phishing attack is performed - social networking sites, online payment sites, banking sites, online shopping sites, etc. This phishing technique is carried by sending a link to the victim via email or messaging applications.

We all surf the internet day and night on our PC’s and mobile phones. We come across a lot of websites and we also think of owning or making one for ourselves. If creating a basic website has always been your dream but you are not a coder then my friend let me tell you creating it does not require coding. This web development project gives you a simple guide of how you can create a basic but cool website for yourselves within hours.
Creating a website will always require a domain name, and hosting. The domain name, also known as URL is the name of your website. Hosting means the web server will allow you or allocate you the space to hold your storage. Both things will cost you something when you will buy it but then as it is said, “It is all worth it in the end!”.

People travel to places and in a country like INDIA you never know what the weather is now at the place we are going to visit. We google about the place, search but it is mixed up with so much data and we are not metrologists or experts in survival techniques as seen in movies and frankly, this is not required skill for a normal person, we just need an app for this.
In this web development project, we will build our own web application to trace the weather of a place. The application will not only be used for metropolitan areas but any registered place/city. Any newbie to web development can do this project; all data is extracted from the internet using API keys.

Overview
When we create a webpage, we often are required to collect the data from the users. This can be done with the help of forms which act as a predefined template. The form consists of various options such as options, textboxes, checkboxes, etc. This helps the users to select the answers without writing a whole article about it. A form is very useful in taking surveys and collecting data from a large number of audiences.
Forms can be made with the help of HTML language but it is made more attractive and responsive with the help of CSS. The code of creating forms in the HTML language is the <form> tag. The form tag has many attributes and various elements such as submit, radio buttons, checkboxes, text areas, etc. These elements will help you to create a responsive form.

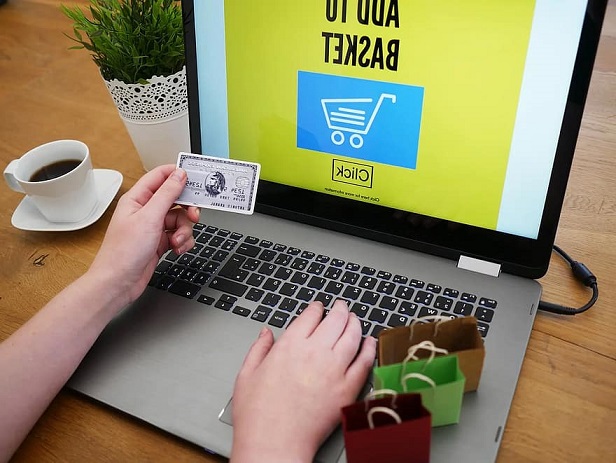
Have you always planned to own a shopping site such as Flipkart or Amazon someday? Are you the one who wants to create it from scratch but does not like coding? Then my friend you have landed on the right project article. This web development project will help you build an e-commerce website from scratch without complicated coding.
The e-commerce website which you will build will have the list of best-selling products, the add to cart option, the checkout and payment options, and the buy products option. The steps to build one will involve, launching the website, building the website, enabling the use, and editing the look. So, let us start by launching the website.

AR or Augmented Reality is the concept that lets a user, experience computer-generated things/objects in a real environment or in the real world. The experience you have on your phones or tablets or PCs is hence enhanced by AR. We all have watched a lot of sci-fi movies which keep us dreaming of having such technologies with us one day. Therefore, you can start by experiencing your browsing by an AR web browser. This Augmented reality project will guide you through the whole Augmented reality.
To create an AR web browser, you need to get a simple concept that you will be able to visualize the whole trail of your search history in front of your eyes. This can be done if you are enabled to visualize the image of each link in virtual reality. Let us get started and look at how this can be brought to reality step by step.

Are you looking for a web development project which can also benefit you later? Then, my buddy, you have landed on the right article. Creating a website has never ever been this easy. If you own a business or looking to start one and want to create a website for it then here is the right path. Without complicated coding and logic complications, you can easily build a brand-new website with a tool known as the bootstrap studio. This tool lets you develop a website with its easy in-built tools and framework. Follow and read the article to know more.

SEO or Search Engine Optimization is the major thing that helps a business to grow quickly and creates more awareness about the business and by reaching more people. SEO increases your website visibility by coming on top in the SERPs (Search Engine Result Pages). In this web development project, we will discuss the requirements to make an SEO friendly website.
To develop an SEO friendly website you need to think as a digital marketer and use technical SEO techniques while developing the website. Technical SEO improves your website code structure, content and helps search engines to crawl, interpret and index the website.
Content marketing is one of the SEO strategies used to improve the website traffic but technical SEO deals with the technical part and it involves more technical things to optimize the website infrastructure. Also, it is not a one time process as the search engine algorithm keeps updating, web developers should be aware and make the respective changes to maintain the search engine rankings.

With the advancement in technology, a huge change is happening in the education system. In this cloud computing project, we will develop an e-learning platform using cloud computing. Cloud computing is widely used in various fields because of its various applications and easy deployment. Nowadays with easy access to the internet and smartphones, everyone is able to connect and access online resources. This also expanded the use of cloud computing services.
E-learning is one of the fast and efficient ways to spread knowledge to learners from different parts of the world. E-learning uses modern technology and digital content to make the learning process more attractive. Effectiveness, consistency, scalability, reduced costs, etc. are some of the advantages of the E-learning platforms. But to set up an e-learning platform it requires a huge software and hardware resources. Cloud computing provides the best solution to set up the infrastructure for the e-learning platform with reduced costs. It uses the internet and remote servers to maintain data and applications.

Overview
Parallax effect is imparted on a website to make it look more tempting and attractive. The parallax effect is the effect where the background picture moves with a different speed compared to the foreground picture. This relative speed creates a sense of depth in the picture. This helps in creating life-like pictures which are both attractive and tempting.
Nowadays, there are millions of websites which the audience visits; you must create a unique web page to hold the users onto your webpage. This web development project can be implemented through different ways such as with pixels, with per cent, aspect ratio, etc. All these ways are used with the CSS in order to customize the webpage. With the help of HTML and CSS, you can add this effect onto your webpage.

Got a long comprehension to read or saw a long written work which bored you. Want to play with words. Like counting different words in it and telling the frequency of each word and that too in a systematic way, then you are reading the perfect project for it.
Here is the web development project with UI plus backend calculation using ajax technique of Java Script inclusion:-

We often come across the login/register forms while we surf through the internet. It appears each time while we shop, watch Netflix, or play a game. If you have ever thought about opening a new business with a website and if you are planning to manually create your website on your own then you can go through this web development project for an overview of how to create a login/register page for your website.

Have you visited sites where you see the fancy review section, which is astonishing and attractive. This section adds a charm to the frontend development and creates a mark on the visitor of the page. So sites host both dynamic reviews and static. We will be learning a static way.
OUTLINE:
You can have this section with many reviews in your own project websites too and since it is a local requirement, we need not have the knowledge of ajax work or HTTP requesting. Just the javascript file is enough. Since it is a beginner project for web development, three types of files is enough for this.

This product entitled "NGO Activity portal" is helpful for any non-government organization to build up its social administrations in a viable way. So they can improve society with no destitution and lack of education. The module is utilized to show the nongovernment organization data like their name, place, history of the NGO, when they set up their organization, president of the organization, VP, number of individuals from the NGO, and so forth. Past work module is utilized to show the NGO's leaving administration for society. On-going Programs are told about the at present running programs of this organization. It bolsters different programs like Violating child labor’s framework, Anti-dowry framework, self-help Groups, Rescue of helpless peoples, Rescue people from different events like flood, Tsunami, and so forth. It tells their organization administrations in a precise manner. It likewise gives school materials to handicapped students once in months. It's a valuable plan for students to empower their investigations. Criticism is utilized to hear clients’ thoughts. With the goal that it can improve its usefulness in an exact and simplest manner.

Overview
If we look at a restaurant webpage, we find it quite engaging and interactive. The reason is that customers need to choose between various options such as dishes, themes, duration, fast delivery, seats, reservations, etc. To build a restaurant webpage, we need to use various tools of HTML and CSS such as radio buttons, checkboxes, action buttons, etc. In this web development project, we will look at how to build an interactive restaurant webpage.

To build a website you need to start right from building the homepage, the login/register page, the contact us page, the about us page, etc. And, if we are talking about an e-commerce website then there is much more to it such as products page, cart page, orders page, payment/checkout page, etc. Every building is built by blocks similarly every website is built carefully by taking care of web pages and made especially for the website. Web development is as easy as anything only if done with full determination and creativity.

We have all seen shopkeepers using manual and classic calculators for billing purposes. But here is an easy web development project to make such a calculator but web-based. It is much more helpful if the calculator is web-based because all the manual errors get emitted. This small guide to building a calculator with HTML, CSS, and JS is super easy and is best suitable for beginners.

In this web development project, we are going to use Node Js and develop a web scraper to collect information from a website. As part of this project, you will learn and work with Node Js to connect the frontend and backend. Backend deals with server-side development. Unlike the frontend, the backend works behind the screen. It focuses on the architecture of a website, databases, scripting, etc. Backend developers write code to create communication between browser and server. For backend development, they build applications using server-side languages like PHP, Python, Ruby, Java, etc. And tools like Oracle, SQL, to communicate with the server and display it in the front-end for the user.

Front end development is the process of creating the front side of the web page or web application, the one the user sees when visiting the website. Mostly the front end of a web page is designed using HTML, CSS, and JavaScript. Whatever the user sees in the browser is a mix of these programming languages. In this react project, we are going to develop an entertainment web app using react js. The objective of this project is to create an entertainment web application with an easy user interface and to ensure the site works correctly without any errors in different browsers, OS, devices, etc.

In this python tutorial, we are going to use a powerful python web framework and are going to design the ToDo web application from scratch. Python is a high-level general-purpose language that is used for various purposes like web development, game development, machine learning, data science, etc. Websites like Quora, Google, Dropbox, Youtube, etc are developed using the Python programming language. By developing this Django project, you will understand the MVC framework (Model View Controller) which is used in most of the web development projects. You will also develop hands-on experience on Django, a popular Python web development framework.

A word counter application facilitates its user to get information about the number of words in a particular article. This application is extensively used in the field of the content department. The writer has to be sure about the number of words they are inputting in the article. In this web development project, we will look at how to make a word counter application using languages such as HTML, CSS, and Javascript.
We all have gone through a phase where we need to write articles within a limited word limit, but we often end up writing less or more than the word limit. This application can solve that problem by using simple tools and syntaxes. In the project, you will learn about all the essentials needed for the important topics of web development. A word counter application is used in various fields such as plagiarism checker, article rewriter, SEO tools, etc.

Overview
Creating a website is one of the prior tasks to endorse one’s business. If you are about to open some business, then it is better to create a website and advertise on the internet. Advertising and reaching people with the help of the website is quite common and effective. Building a website is also very important when it comes to web page layout and their interconnections between them. Although there are many readymade templates where you can get various designs, creating your own will help in connecting with the audience.

Today most of our daily work counter websites and browsing through them for any information we need. For the same purpose, you must have most commonly seen the search table where there is a table full of data and then you type some key in the search bar to get what you want. It is really common on websites today and easy peasy when tried making. Here, we will not use tools like jQuery. In this web development project, we will create a simple search table made with HTML and JavaScript.

You may often come across some form links which redirect you to a page. The page contains big boxes with some questions and here you are asked to fill in the boxes with the answers to their respective questions. These types of forms are often asked to fill by students to collect their data. Else, these forms are made for websites to collect feedback about the website. Such forms have many such advantages and may look tough to build but it is yet another easy task if you decide to do it with interest.

You must have seen many people talk about web development these days. It is high in demand in the IT industry where major IT solutions and businesses require a website and therefore website developers. Hence, you can start by learning HTML and CSS to learn how to create stylish and creative websites. This article contains a detailed project overview of the header part of the website. Go through it!

Full-stack web development is the combination of both backend and frontend development. A full-stack web developer takes care of all the coding related works such as handling databases, servers and designing the web page. In this web development project, we will learn to develop a basic one-page blog. By working with this full-stack web development project, you will develop hands-on knowledge on HTML, CSS, PHP, SQL, and many other programming languages.
What is full-stack development?
As previously mentioned full-stack web development involves the development of the frontend (front face of a website) and backend of a site or application. Mostly for any web development project a front end and back end developer is required but a full stack developer does both the works.

Overview
In this web application project, we will look at how to make a webchat system that will help the users to interact with others using the webcam. The webcam will be connected to both the ends and the users can communicate using this application. This application will use some features if PHP. With the help of a proper internet connection, we will be able to talk to our friends using this application.
In the project, we will make an application which will require the users to register their id. They can search for their friend’s id and talk with them. In this, we need to do the coding for the back end which will be done through PHP. The PHP application at the data server will search for relevant searches. The back end coding is very important as it will do all the searching and sorting.

Game is an interactive way of using leisure and even passing time. People love to play games irrespective of age. When doing web development, why not build your own game to interact with your computer. When building a project thing like this you do not require higher knowledge of web development, but a good hold on your basics and something more in javascript.
We require three files namely index.html, style.css, app.js as the HTML, CSS, JavaScript files and that is enough. We are not focusing on the UI/UX that much it is the game we will build to learn and progress. A simple, yet time taking project where you may need to amend each file in sync with each other and not one by one.

Websites become the very primary source of providing information to the users and customers. It is one of the most popular platforms for advertising too. Advanced and attractive websites grab the attention of most of the clients and users. If you don’t know how you can create these websites for schools and companies then don’t worry. Skyfi Labs are always here to provide you guidance for the project development. So let’s start learning with us.
Project Description
So here we are going to develop a static website for companies and colleges. Static websites have two types, single page and multi-page. We are going to use Bootstrap which is a framework for web development. So there are very basic steps and guidelines which are there in the implementation part of the article that will help you in the development of the simple website.

Introduction
Web Development project ideas are popular in engineering students. As it is an only software-based project so no ope required additional hardware kits which are bit costly. Web applications are simple to understand but little difficult and complex to implement. But no need to worry, Skyfi Labs always help you to learn more and more technologies. We explain the tutorials step by step so beginner also can understand it very easily.
![]()
Every day on the internet we see a lot of icons representing different ideas or companies. An icon is literally the face of an organization and designing it can take a lot of effort. A graphical icon is very creative sometimes and it attracts users. Creating an icon is not that difficult, especially from the time when web development became popular.
In this project, we will see how to create or edit an icon with the use of different elements of web development. For this project, we will use the UI/UX tools. There are some easy steps that you can follow to create a good icon or edit some of the popular icons. This project will obviously bring out the creativity in you and you will also learn about the different tools used to develop some graphical page.

The To-Do list has become quite a famous application as the people nowadays want to keep their day planned. In the to-do list, all the necessary items that are to be covered or attended on that particular day are listed. We can modify it by adding notifications to that list which will remind us what to do next. This can help us to save time and get our work done on time.
The application will be built using the base concepts of HTML, CSS and apart from them we will use Javascript. Javascript makes the application more dynamic and it helps in computing the values through variables. You will obviously need some knowledge about javascript such as functions, variables, array, objects, etc. In this application, the user will be able to add tasks and delete them easily. When the task is completed then the user can strike through them, which indicates the task is completed.

We all are familiar with Emails and SMS. We use them for our day to day communication purposes. Generally, we use Gmail or Hotmail for the mail sending and receiving and many SMS applications for chatting or any office work. Today you get in touch with a large number of people on his mobile within seconds using Bulk SMS. Enterprises always touch with their own customers and staff via Bulk SMS. Skyfi Labs will provide basic guidelines for this project. So stay connected with us.

Introduction
Almost all academic institutes use the Management Information System portal which is commonly known as MIS to stay connected with the students. It consists of all the information of the students and institute which is easy to handle. In this web development project, we are trying to mention basic highlights and guidelines for developing such a portal. If you want to learn more technologies and projects then stay connected with Skyfi Labs.

In this web development project, we will learn about how to create a product landing page. Let us understand first that what is a product landing page? A landing page is quite similar to the homepage of a website but it is more accessible through keywords. So, we will see how a landing page reaches more people than a typical homepage. A homepage for a website consists of different links to the other web pages whereas landing pages are often created to campaign some specific product. It helps in getting more people on your page.
A webpage for the same is created using languages that are HTML, CSS, and JavaScript. While creating a product landing page we have to make sure that a good CTA button is created. A CTA or Call to Action button is created to bring the users directly to the official website. A CTA looks attractive and is quick to take the user instantly on the webpage.

Overview
Creating a personal webpage can be something that can add plus points to your portfolio. Making a resume is very important if you are a fresher and looking for good jobs. If you want to impress the interviewer then you can represent yourself in the form of a personal website. A portfolio webpage looks like a resume that consists of your achievements and qualifications in an attractive manner.
In this web development project, we will be creating a good portfolio webpage which will act as a resume for one. For this project, we will need to have some knowledge of HTML and CSS. HTML will be used to create the base of the webpage and CSS will be used to add effects to it.

You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
You can build this project at home. You can build the project using online tutorials developed by experts. 1-1 support in case of any doubts. 100% output guaranteed. Get certificate on completing.
Want to develop practical skills on latest technologies? Checkout our latest projects and start learning for free
Join 250,000+ students from 36+ countries & develop practical skills by building projects
Get kits shipped in 24 hours. Build using online tutorials.
Stay up-to-date and build projects on latest technologies